5 актуальных тенденций в дизайне веб-сайтов
Дата: 03.07.2021
Стандарты дизайна пользовательского интерфейса меняются с годами. Чтобы удовлетворить потребности пользователей, хороший веб-дизайнер разработает сайт, который будет простым в использовании, а также визуально привлекательным. Внедрение актуальных тенденций придает веб-сайту современный характер, подчеркивает смелость бренда и показывает его как динамично развивающийся на разных уровнях.
Эстетика минимализма
Как говорится, красота в простоте. Веб-сайт не обязательно должен иметь много оттенков, красочных изображений или декоративной типографии, чтобы заинтересовать пользователя. Скромный сайт в пастельных оттенках оказывается удобнее для органов зрения, поэтому при использовании вызывает положительные эмоции.
В настоящее время минимализм - популярное направление в дизайне пользовательского интерфейса. На страницах преобладают белые короткие текстовые блоки, а количество графики ограничено. В то время как средний пользователь Интернета ежедневно просматривает сотни сменяющих друг друга картинок в социальных сетях, минималистичные веб-сайты выделяются и запоминаются. Пользователь может сосредоточиться на потреблении текстового контента и выполнении необходимых действий.
Геометрия как способ организации макета
В основе совершенства творений художников эпохи Возрождения лежала геометрия. Леонардо представил идеальные пропорции тела Витрувианского человека на основе расчетов и плоских фигур. Они были основой каждой работы.
В настоящее время в веб-дизайне мы наблюдаем возврат к консервативным направлениям. Элементы геометрического макета организуют структуру сайта. Такой макет упрощает навигацию по странице и просмотр ее содержимого.
Типографика играет важную роль
Давно известно, что типографика играет очень важную роль во взаимодействии с пользователем. Это основа графического дизайна и интерфейса. Обычно шрифт играет главную роль в любом проекте.
Вид текста, сеток и шрифтов так же важен, как графика и иллюстрации. Также стоит упомянуть, что в последнее время мы видим все больше дизайнов, полностью основанных на тексте.
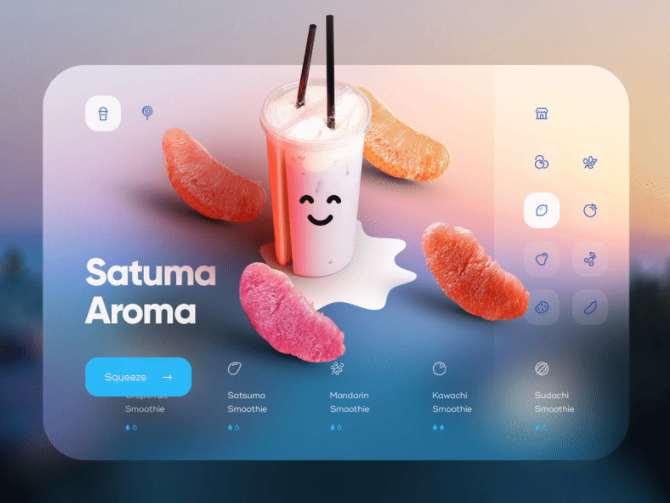
Размытый фон и эффект стекломорфизма
Во многих проектах иллюстрации и графика имеют эффект размытого фона и т.н. стекломорфизм. Чем отличаются эти два решения?
Первый, как следует из названия, - это размытие элементов, составляющих фон сайта. Стекломорфизм - это наложение двух элементов, первый из которых является полупрозрачным, что создает эффект стеклянной панели. Однако в этом нет ничего нового, так как некоторые бренды мобильных телефонов уже несколько лет используют его для разработки главного меню.
Яркие цвета
Пользователь лучше запоминает продукты, которые отличаются от конкурентов яркими цветами. Использование размытых пятен и цветных элементов положительно сказывается на UX. Однако важно помнить об эстетическом минимализме и не допускать беспорядка.
3D-иллюстрации по-прежнему в моде
В течение нескольких лет 3D-иллюстрации неизменно лидируют в дизайне пользовательского интерфейса. Все указывает на то, что в ближайшем будущем у дизайнеров будет еще больше возможностей для демонстрации себя при их создании. Этому поспособствует технология 5G, благодаря которой появится возможность отображать 3D-иллюстрации на странице без снижения ее производительности.
Что нужно помнить при разработке пользовательского опыта
Помимо новинок в дизайне пользовательского интерфейса, нельзя забывать и о стандартах UX. Одно из важнейших - доступность. Веб-сайты, созданные на основе стандартов WCAG, всегда в приоритете.
Интерфейс должен быть адаптирован для людей с инвалидностью и хорошо работать в любых условиях. Веб-сайт должен легко читаться на экране смартфона даже на улице, в солнечный день.
Хороший пользовательский опыт - это не только цвета, ясность и дружелюбные иллюстрации. Не будем забывать об уникальности всех элементов. Каждый текст должен быть написан доступным языком. Контент на сайте должен быть понятен как рядовому пользователю, так и специалисту в данной отрасли.
Хороший копирайтер будет редактировать контент для CTA, сообщений об ошибках и других коротких сообщений, основываясь в основном на эмоциях пользователей.
Последний, но не менее важный вопрос при создании сайта - это A/B-тесты. Веб-разработчик, а также его клиент не являются целевым клиентом создаваемого веб-сайта, поэтому необходимо проводить исследования с участием пользователей. Благодаря им вы можете узнать, на какие предложения графики, иллюстраций, шаблонов или текстов получатели откликаются лучше всего.
Таким образом, в дизайне пользовательского интерфейса существует множество тенденций. В зависимости от характера бренда, для которого создается сайт, следует подбирать подходящие решения. Новые продукты могут не нравиться пользователям, поэтому так важен индивидуальный подход к каждому проекту. По этой причине тестирование является важным этапом в процессе проектирования. Никогда не забывайте об этом при разработке веб-сайта для продукта.